この記事は
「WordpressとPythonのWebアプリを併設する手順」
のプロセスの一つを記載しています。
ワードプレスとFlaskのWebアプリを併用したいと思っても、いきなり併用しようとすると不具合がおきた場合に、どこで動いていないか確認するのが大変です。
そのため、
サーバー上で起動するかを確認する → Wordpressと平行して動くようにする
という手順を踏んだほうがわかりやすいです。
エックスサーバー上では無料試用期間があるので、サーバーを一つ無料登録し、試用期間作成したフレームワークが動作するか確認してみることもできます。
1. テスト用のFlaskのファイルを用意する
確実に動くよう、必要最小限のFlaskフレームワークを作成します。
ここではページにアクセスがあったとき
「Hello! Python Flask」
と表示されるだけのスクリプトを書きます。
flask_test内のそれぞれのファイルには以下のように記載します。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
<h1>Hello! Python Flask</h1>
flask_testフォルダにアクセスがあったときの挙動を示す、
「.htaccessファイル」と「index.cgiファイル」を作成します。
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /flask_test/index.cgi/$1 [QSA,L]
#! /home/xs-----/anaconda3/bin/python
from wsgiref.handlers import CGIHandler
from hello import app
CGIHandler().run(app)
先頭行の部分はpythonのインストール先の部分で、xs—-の部分はXserverのユーザーIDにより適宜変わります。
.htaccessやindex.cgiファイルの内容については
↓のレクチャーが最高にわかりやすいですので紹介しておきます。

【PHP, MYSQL, Apache】ガチで学びたい人のためのWEB開発の基礎(バックエンド編)
2.サーバーで動くようにファイルを配置する
ドメインを取得していると
ホームフォルダ内にはxs*****.xsrv.jpというフォルダと、
ドメイン名「—-.com」のフォルダがあります。
試用期間ではxs*****.xsrv.jpフォルダのみです。
まずは試験的に
xs*****.xsrv.jpのフォルダの方にFlaskのフォルダをアップして、動作するか確認します。
flaskも最も簡単なテスト用ファイルとします。
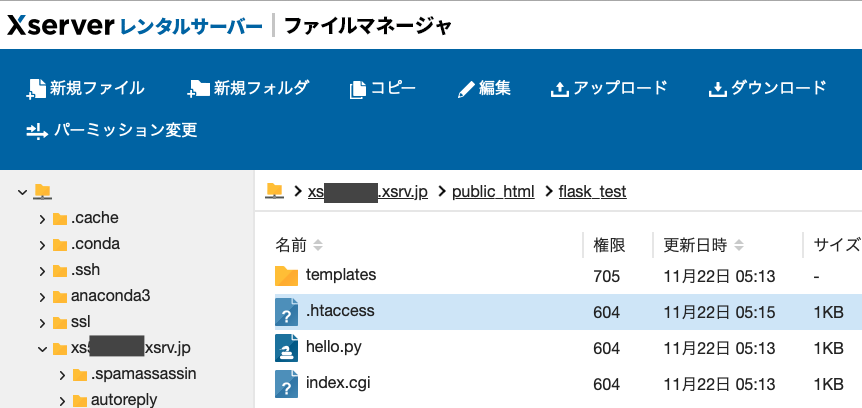
以下のような配置にします
---xs*****.xsrv.jp---public_html---flask_test-----hello.py
| | | |
| | | |--templates---index.html
| | | |
| | | |--static
| | | |
|--.htaccess
|
|--index.cgi
ファイルのアップロードはFTPソフトでもエックスサーバーのファイル管理が画面からでもできますが、PCの設定によっては.htaccessが表示されていないので表示されるようにしましょう。
public_htmlフォルダ内にも
.htaccessファイル、index.cgiファイルがありますが、これらは変更しないように注意します。
3. アクセス権を変更する
アップロードされた時点では、これらのファイルのアクセス権限は
「604」
となっています。

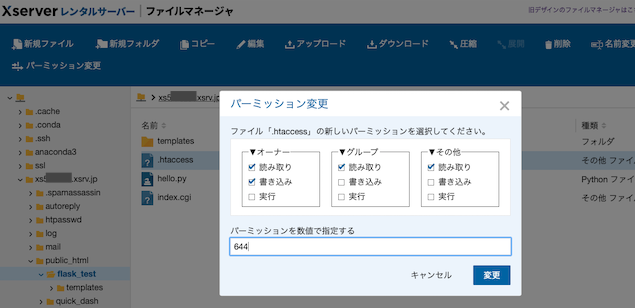
これらをエックスサーバー上の
「パーミッション変更」
から以下のように変更します。
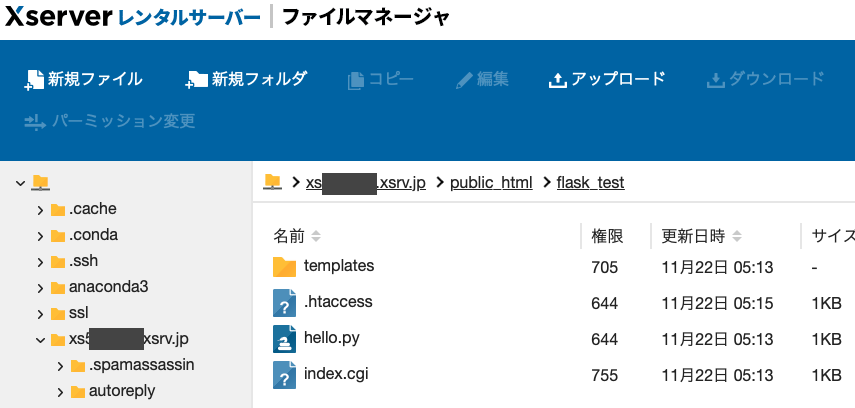
index.cgi — 755
hello.py — 644
.htaccess — 644


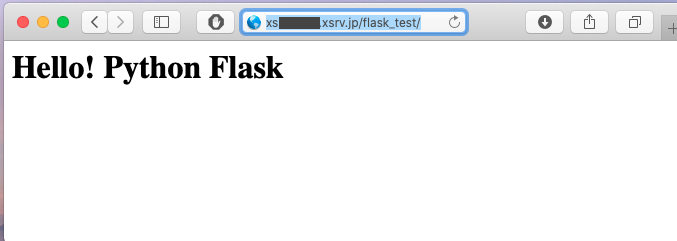
4. ページにアクセスする
アドレスを
http://xs——.xsrv.jp/flask_test/
にアクセスすると
Hello! Python Flask
と表示されます。

これでWeb上でFlaskを起動できることが確認できました。