私はエックスサーバーでインストールしたWord Pressでホームページを作成しています。
今回、Pythonのワークフレームのひとつである「Flask」を勉強していくうちに、
「Word Pressと並列してPythonのWebアプリを公開したい」
と思いました。
WordPressに関してはブログを書いているくらいだったので、
それまでネットワークの構造などについてあまり勉強する機会がなく、
いろいろ試行錯誤することになりました。
備忘録としてその道程を記載していきたいと思います。
- 1. エックスサーバーにSSHアクセスできるようにする
- 2. エックスサーバーにFTP接続できるようにする
- 3. Anacondaをエックスサーバー上にインストールする
- 4. エックスサーバー上でFlaskの動作を確認
- 5. ワードプレスと同じドメインにFlaskフォルダを配置する

Python and Flask Bootcamp: Create Websites using Flask!
初心者がFlaskに必要なPython, html, cssを学びながら基本的なFlaskのサイト構築の流れを学習できるコース。英語だがわかりやすい。
サーバーによって手順は異なると思いますが、
私は「エックスサーバー」を用いました。
エックスサーバーを利用したのは
- Anacondaをインストーラーでまるごとインストールできる
- ワードプレスのインストールが単純
- お試し期間のサーバーで動作確認できる
という理由からです。
もしすでにエックスサーバーでワードプレスを使用している人でも、
無料お試し期間を利用して、その期間に動作を確認しておくのがおすすめです。
↓ワードプレス、Anacondaを併用できるエックスサーバー
ここでは簡単に流れを説明し、詳しくはそれぞれのページで記載します。
1.エックスサーバーにSSH接続できるようにする
Flaskを動かすには Python, FlaskといったソフトをPCにインストールする必要があります。
これらソフトをサーバーPC上にインストールするためにはSSH設定を行い、サーバーのPCに自分のPCを接続してリモートで操作する必要があります。

2.エックスサーバーにFTP接続できるようにする
Flaskのフレームワークは複数のフォルダから構成されます。
通常は
- 自身のPCでファイルを作成
- Webアプリが動作するか検証
- サーバーへアップロード
という流れをとります。
このサーバーへアップロードの部分でファイルのやりとりをするのがFTP接続です。

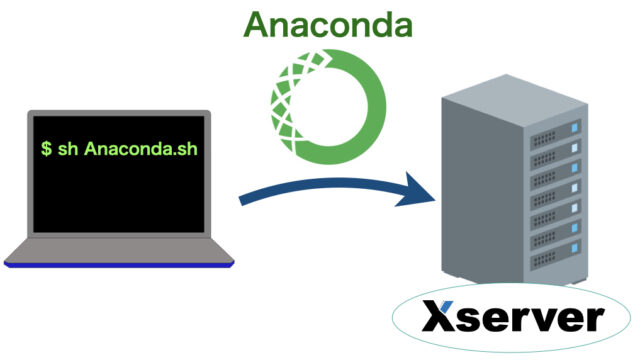
3.Anacondaをエックスサーバー上にインストール
Flaskのインストールを最も簡単に行えるのはpipです。
pipはもとからサーバーPCで使用することはできないため、
- Anacondaをインストール
- pipをインストール
- 必要なモジュールをインストール
という手順をとります。

4.エックスサーバー上でFlaskの動作を確認する
作成したFlaskのWebアプリケーションかサーバー上で起動するかを確認します。
自分のPCのローカルサーバー上とは環境が違うため、思いがけない部分でエラーがでることがあります。
いきなりいままで自分が使用していたドメイン上にアップすると、エラーが起きた時に
- Flaskがうまく動いていない場合
- フォルダの併存がうまくいっていない場合
のどちらが原因かわからなくなってしまいます。
そのため、まっさらな状態のサーバーPCを使用して動作確認を行うとわかりやすいです。
私はエックスサーバーの無料試用期間を利用しました。

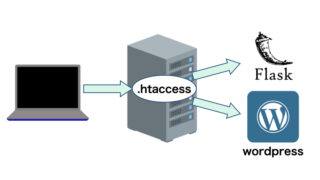
5.ワードプレスと同じドメインにFlaskを配置する
サーバーPCでFlaskが動作することが確認できたら、つぎはワードプレスを置いているドメイン上にFlaskのフォルダを配置します。
ワードプレスはインストールをした際に、ドメインに来たアクセスをすべてワードプレスのページに向かうよう設定されているため、Flaskフォルダの接続を迂回させる処理を「.htaccessファイル」の設定によって行います。