この記事は
「WordpressとPythonのWebアプリを併設する手順」
のプロセスの一つを記載しています。
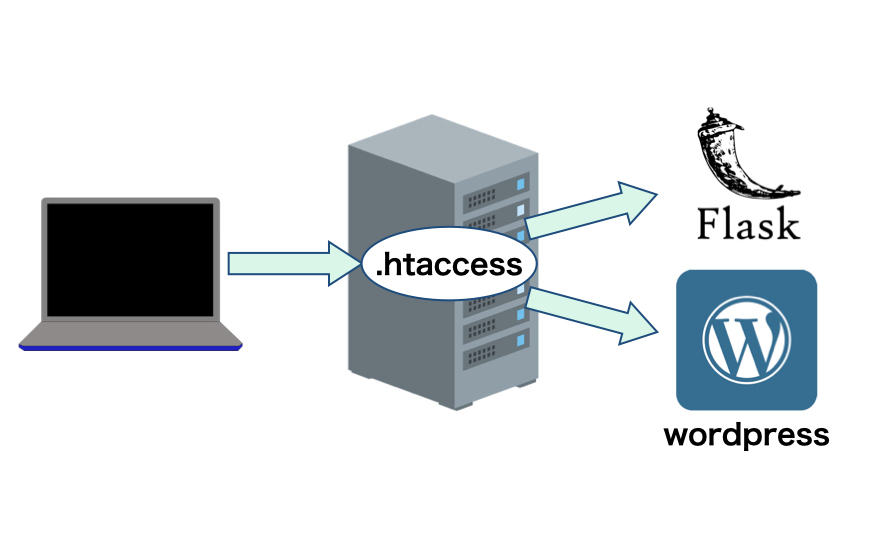
Web上でFlaskが動くことを確認したら、最終的にワードプレスが動いているドメインにFlaskのフォルダをアップロードします。
0. ワードプレスのフォルダをバックアップする
これが最も重要です。
原則として変更するのは親フォルダの.htaccessファイルですが、手順を間違えるとワードプレスの作動に影響を及ぼしかねません。
ワードプレス関連フォルダと親フォルダのファイルは
必ずバックアップをとっておきましょう。
1. フォルダの構造について
私の場合、フォルダ構造は以下のようでした。
public_html-----wp-admin
|
|--wp-content
|
|--wp-includes
|
|--wp関連.phpファイル多数
|
|--.htaccessファイル
FlaskワークフレームのフォルダをFTP接続を使って、public_htmlフォルダにアップロードします。
public_html-----euler(オリジナルのFlaskのフォルダ)
|
|--wp-admin
|
|--wp-content
|
|--wp-includes
|
|--wp関連.phpファイル多数
|
|--.htaccessファイル
2. public_htmlフォルダの.htaccessを書き換える
この時点ではpublic_htmlフォルダへのアクセスがすべてワードプレスのページに流れるように.htaccessファイルによって制御されています。
そのため、Flaskフォルダへのアクセスがあったときのみ指定のフォルダ(この場合は「euler」フォルダ)に飛ぶように.htaccessの制御文の上に書き加えます。
繰り返しになりますが、変更する前に必ずバックアップをとっておきましょう。
RewriteEngine On
RewriteRule .* – [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
RewriteEngine On
RewriteRule .* – [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^euler/ – [L]
#この1行を追加
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
これで
- Flaskのワークフレームにアクセスのあった場合はFlaskのフォルダへ
- その他のアクセスはワードプレスのページへ
振り分けられることになります。
3. Flaskフォルダ内ファイルのアクセス権を変更する
Webサーバーへ単独でアップするとき同様にアクセス権を変更します。
Flaskのフォルダ「euler」内のファイル構成は以下の通りです。
public_html-----euler(Flaskのフォルダ)----------euler.py (Flaskのappオブジェクト)
| |
|--wp-admin |--calc_euler.py (計算スクリプト)
| |
|--wp-content |--.htaccess
| |
|--wp-includes |--index.cgi
| |
|--wp関連.phpファイル多数 |--templates(フォルダ)
| |
|--.htaccessファイル(2.で変更) |--static(フォルダ)
Flaskのワークフレーム通り、
Templatesフォルダには表示ページの.htmlファイル
StaticフォルダにはBootStrapからのCSS, JavaScriptのファイルが入っています。
Flaskフォルダ内のアクセス権(パーミッション)を以下のように変更します。
euler/.htaccess → 644
euler/index.cgi → 755
euler/euler.py → 644
に変更します。

4. ページにアクセスする
以上の操作が終了した後、
ドメイン名 + / Flaskフォルダ名
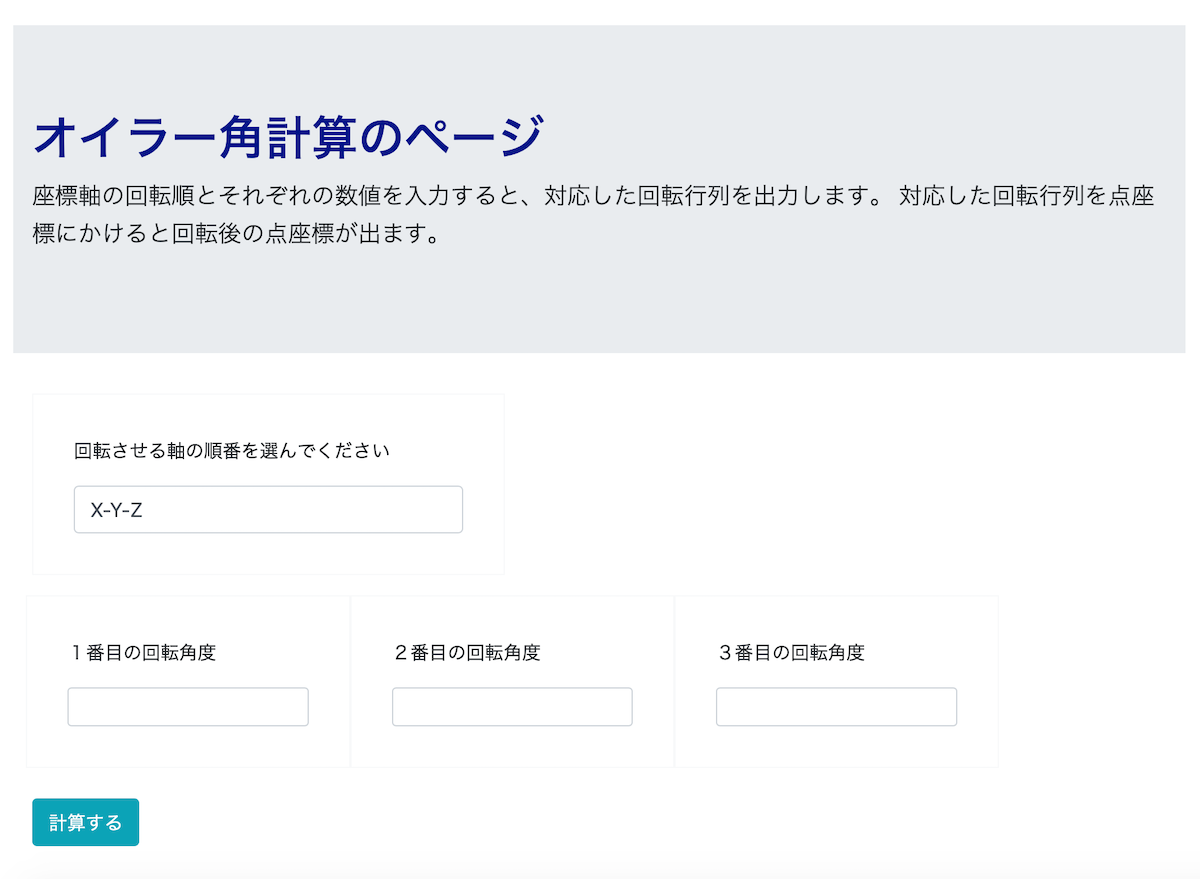
にアクセスするとFlaskのフレームワークが起動します。

今回作成したページへのリンクです。 このブログのドメインの下に置いてあります。
https://programming-surgeon.com/euler
実際のFlaskのスクリプトの中身などもまた公開していきたいと思います。