Flaskで日付を入れるフォームを作成したが、まあまあ苦労したので備忘録として記載しておきます。
目標としてはこんな感じです。
Bootstrapのdate-pickerというものを使いました。
作成は2段階にわけました
- 通常のhtmlでBootstrapのdate-pickerを導入する
- FlaskのFormにdate-pickerを適用する
といった具合です。
すでにdate-pickerをhtmlで使用している方は、次のページからでも十分だと思います。
1. フォルダの準備
作業フォルダを作成し、css, jsのフォルダを用意しておきます。
|--css(フォルダ)
|
---js(フォルダ)
2. BootStrapの導入 (4.5)
Version 5.0が出ているが、情報が多いversion 4を導入
Version 5.0が出ていたので始めはそれを使用していましたが、
BootStrapは出回っている情報がほとんどVersion 4です。
Version 4に切り替えました。
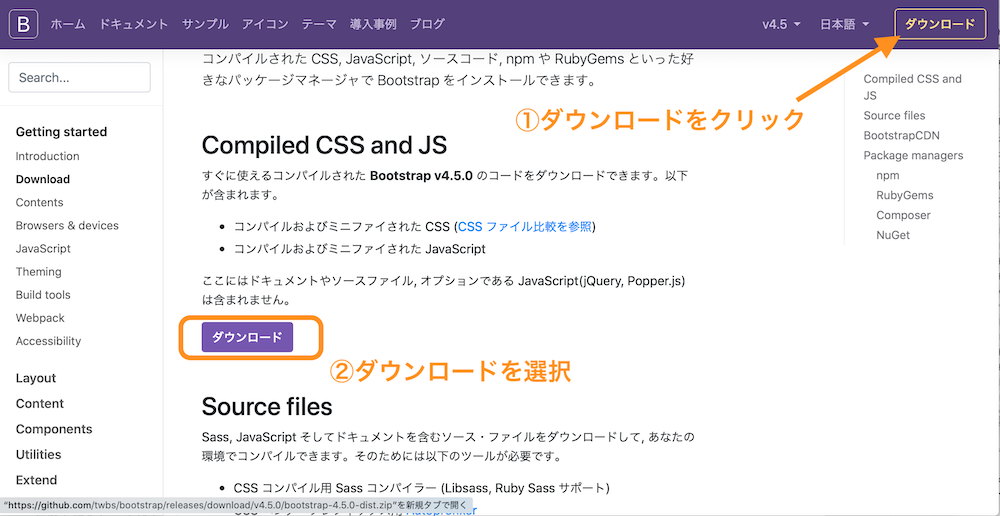
DownLoadのページに行きます。

「ドキュメント」を開いたあとに、
画面右上でバージョンを切り替えられます。
Compiled CSS, JSをダウンロードします。

ダウンロードしたフォルダのcssフォルダにある
「bootstrap.css」 を
作業用のcssフォルダに
ダウンロードしたフォルダのjsフォルダにある
「bootstrap.bundle.js」 を
作業用のjsフォルダに
コピーしておきます。
|--css-----bootstrap.css
|
---js------bootstrap.bundle.js
3. bootstrap-datepickerをダウンロード
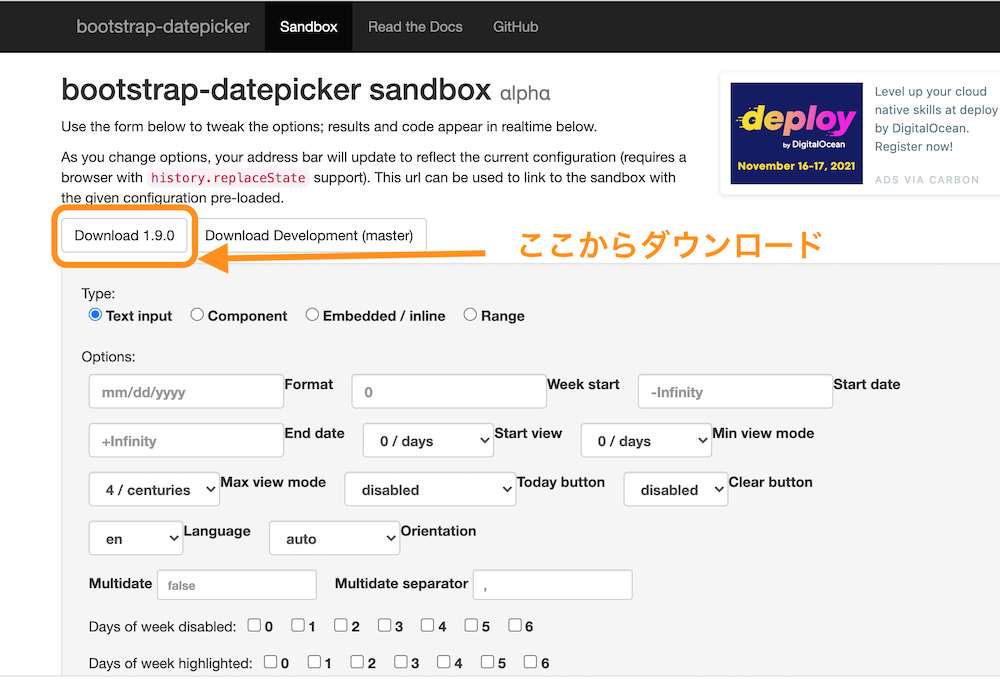
bootstrap-datepickerをダウンロードします。
以下のページからダウンロードしました。
https://uxsolutions.github.io/bootstrap-datepicker

ダウンロードフォルダの中のcssフォルダにある
「bootstrap-datepicker.min.css」
を作業用のcssフォルダに
ダウンロードフォルダの中のjsフォルダにある
「bootstrap-datepicker.min.js」
を作業用のjsフォルダに
ダウンロードフォルダのlocalesフォルダにある
「bootstrap-datepicker.ja.min.js」
を作業用のjsフォルダに
コピーします。
|--css-----bootstrap.css
| |
| |--bootstrap-datepicker.min.css
|
|
---js------bootstrap.bundle.js
|
|--bootstrap-datepicker.min.js
|
|--bootstrap-datepicker.ja.min.js
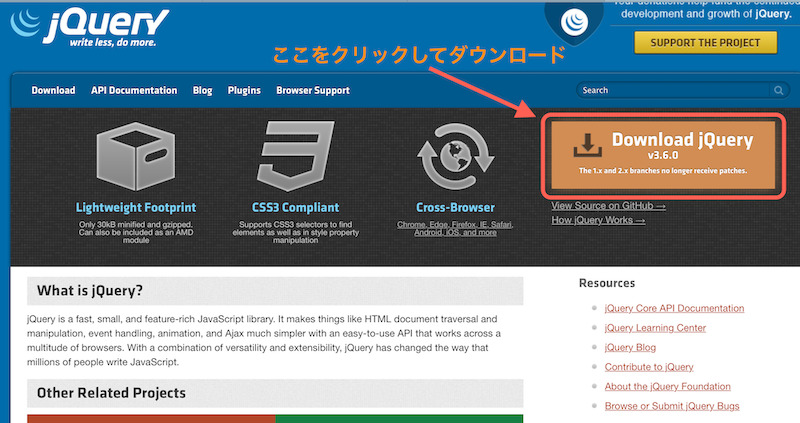
4. jQueryのダウンロード
jQueryのホームページ
https://jquery.com
からダウンロードし、

「jquery-3.6.0.min.js」
を作業用のjsフォルダに移します。
5. htmlファイルを作成
test.htmlというファイルを作成します。
この時点でのフォルダとファイルの関係は
作業用フォルダの中身
|--test.html
|
|--css-----bootstrap.css
| |
| |--bootstrap-datepicker.min.css
|
|
---js------bootstrap.bundle.js
|
|--bootstrap-datepicker.min.js
|
|--bootstrap-datepicker.ja.min.js
|
|--jquery-3.6.0.min.js
となります。
test.htmlを記載します。
headタグにcssとjsのファイルへのリンクを記載します。
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!--参照するcssの記載-->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-datepicker.min.css ">
<!--参照jsの記載 バージョンは適宜合わせる-->
<script src="js/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="js/bootstrap.bundle.js"></script>
<script type="text/javascript" src="js/bootstrap-datepicker.min.js"></script>
<script type="text/javascript" src="js/bootstrap-datepicker.ja.min.js"></script>
</head>
<body>
<input type="text" id="date_test">
<!--idをscript内の#以下と一致させる-->
<script>
$('#date_test').datepicker();
</script>
</body>
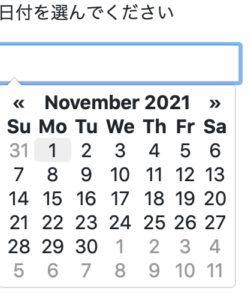
test.htmlをブラウザで開きます。
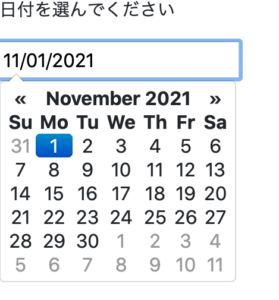
フォームをクリックするとカレンダーが開き、

カレンダーをクリックすると選択した部分が入力されます。

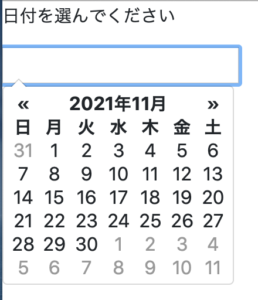
日本語表記にする
date-picker({})の中に language:’ja’を加えます。
<body>
<p>日付を選んでください</p>
<input type="text" id="date_test">
<!--idをscript内の#以下と一致させる-->
<script>
$('#date_test').datepicker({
language: 'ja'
});
</script>
</body>
日本語表記になります。

次のページ「Flaskにdate-pickerを導入する」へ